min-width 與 max-width 這兩個屬性跟 min-height 與 max-height 其實就跟 width 還有 height 差不多,唯獨需要特別注意的是這 min-xxx 與 max-xxx 這四個屬性剛好就是互相對應的,一個是最大,一個是最小(又是一段廢話),其實這也表示當你設定了這兩個數值之後,就可以將一個物件的「尺寸限制在一個區段範圍內」,min-width 、 max-width 與 min-height 、 max-height 由於差不多,所以後面的解說為了解省閱讀的負擔,一律都以 min-width 、 max-width 為主要解說對象,min-width 、 max-width 除非有特殊需求寫法,基本上只需要一個值,如同下面這樣
min-width: 300px;
max-width: 1200px;
min-width 、 max-width 可以同時存在於一個物件上,兩者不衝突, 而 min-width 、 max-width 也會跟 width 有相關性,接下來來看看這幾個屬性之間的複雜關係吧。
一但講到這兩個屬性,就必須要思考一個問題,當我設定物件 width 與 min-width 的數值相衝突的時候,會是怎樣的結果?例如以下原始碼
HTML
<div>
金魚都能懂一二三四五金魚都搞懂六七八九十金魚懂不懂一二三四五金魚全都懂六七八九十
</div>
CSS
div{
font-size: 20px;
width: 100px;
min-width: 200px;
background-color: #ccc;
}
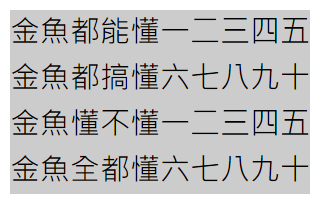
Amos 指定了一個 div 物件寬度為 100px ,然後又指定了該物件的最小寬度為 200px,這在邏輯上面就衝突了,你又告訴我寬度是 100px ,又要我最小寬度至少是 200px,所以我到底要 100px 還是 200px 寬?基本上最終的結果會是更加明確的 min-width 勝出!所以物件將會呈現 200px 寬的結果,就像下面的畫面

特別注意一下畫面中每個文字的大小是 20px,所以 10 個字就是 200px,這樣不需要尺標就很方便計算,可看到物件寬度是 200px,這邊其實不難理解,因為指定 min-width 表示在認知上,我的內容至少應該要有這樣的寬度存在,讓該屬性去覆蓋掉 width 的值,會是比較保險的作法(註:這是一個記憶方式,非規範中所寫)
怎麼說這兩個屬性應該不會搞混了吧?!但讓我們來看看這兩個屬性在金魚身上可能發生甚麼事? min-width 表示是最小寬度,也就是說我的物件至少要有這樣的寬度存在, max-width 表示是最大寬度,意思是當我的內容料太多,導致撐開了我的區塊之後,並且讓區塊超過了這樣的寬度時,該區塊的寬度會被限制在這個 max-width 設定的寬度內,不會再更寬!
那麼依據上述理論,突然有隻金魚把我們的 CSS 原始碼作了這樣的設定
div{
font-size: 20px;
min-width: 200px;
max-width: 100px;
background-color: #ccc;
}
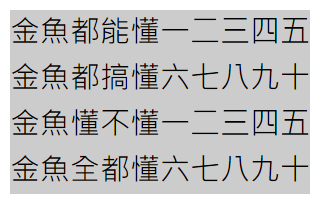
呈現結果

神奇了!把 max-width 設定的比 min-width 還要小,這邏輯怪怪的啊啊啊!那麼瀏覽器會怎麼處裡呢?當然還是依據我們剛剛說的讓內容至少能放置的寬度為主,也就是說這時候你的 min-width 的值會比 max-width 更優先,讓你的 max-width 沒有作用。
從前面兩個分析,可以知道最終結果看起來是 min-width 大勝!那如果我今天寫了一個 width 比 min-width 還寬,這樣我的 min-width 不就沒作用了嗎?嘿嘿...被我抓到破解了吼!但你知道當你的 max-width 又進來蝦攪和之後會有甚麼結果嗎?
我們來看看下方 CSS 原始碼的設定狀況
div{
font-size: 20px;
width: 300px;
min-width: 200px;
max-width: 100px;
background-color: #ccc;
}
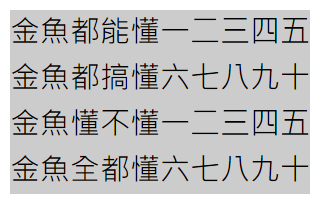
上面可以看到我的寬度大於我的最小寬度了,這表示我的寬應該會是 300px 才對,但實際呈現呢?
實際呈現

又是 10 個字,表示是 200px 囉,天哪!為什麼不是 300px 寬?這時候怎麼又是 min-width 的寬度了? Amos 你別框我啊!你根本同一張圖一直貼吧?!其實這時候 max-width 產生作用了,但卻不是 100px,而是 max-width 與 min-width 計算後得到的結果,以內容能撐開的最小寬度為主,你可能會認為是不是瀏覽器被玩壞掉了,但我們稍微修改一下 CSS 的話,我們就能看到不同的結果,像是下面這樣的 CSS
div{
font-size: 20px;
width: 300px;
min-width: 200px;
max-width: 400px;
background-color: #ccc;
}
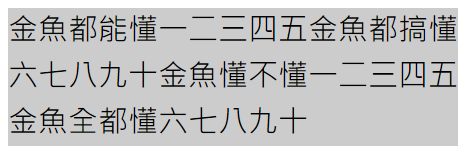
呈現結果

是不是正常的顯示為 300px 了呢!因為直接寫了 width: 300px; ,而 max-width 又大於這個 width ,所以 width 就能正常發揮它的作用了。
說真的!一般來說我們不太會看到這樣莫名其妙的寫法,基本上 min-width 跟 width 我們大概都會擇一使用,不太會同時撰寫,而 min-width 的值也一定會設定的比 max-width 小才合理,這邏輯也才正確,前面所述的狀況真的不太會發生,但新手之所以為新手,就是它永遠能寫出一些讓其他開發者驚為天人的寫法(苦笑)。
一個簡單的屬性,卻是眾多新手錯誤的開始,看似簡單卻又細節不少,幾個小小的重點就請金魚們小心且注意了,金魚都能懂的 CSS 必學屬性,我們下篇見!
「金魚都能懂的CSS選取器」已集結成書,並於書中添加一些新篇章及細節補充,有興趣的朋友可至天瓏書局選購,感謝各位支持
購書連結 https://www.tenlong.com.tw/products/9789864344994?list_name=b-r30-zh_tw
讓我們好好善用CSS選取器吧
Line搜尋「@CSScoke」加入CSS可樂公開帳號,可以收到 Amos 第一手資訊喔
CSS 可樂部落格
CSS coke 的 Youtube 直播頻道
快按此訂閱 CSS coke 的頻道接收最新教學![]()
